背景: 最近收到很多童鞋的问题:gulp和webpack 什么关系,是一种东西吗?可以只用gulp,不用webpack吗 或者反过来?
基于此问: 我简单归结了一下区别和概念,让需要的同学阅读理解,从而不把时间浪费到这种模糊不清的选择问题上!
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------
gulp是工具链、构建工具,可以配合各种插件做js压缩,css压缩,less编译 替代手工实现自动化工作
1.构建工具
2.自动化
3.提高效率用
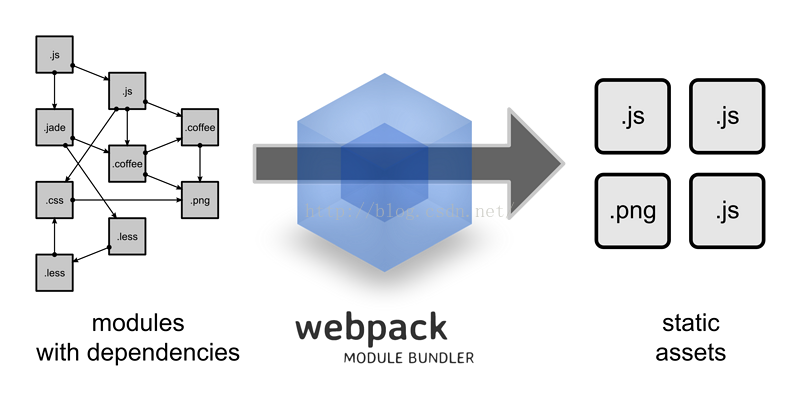
webpack是文件打包工具,可以把项目的各种js文、css文件等打包合并成一个或多个文件,主要用于模块化方案,预编译模块的方案
1.打包工具
2.模块化识别
3.编译模块代码方案用
所以定义和用法上来说 都不是一种东西,无可比性 ,更不冲突!【当然,也有相似的功能,比如合并,区分,但各有各的优势】
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Gulp:解释图【纯原创】转载请注明出处
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Webpack:解释图【来自网络和官网】
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
基于此问: 来自知乎的一篇回答!够白话文了:
- seajs / require : 是一种在线"编译" 模块的方案,相当于在页面上加载一个 CMD/AMD 解释器。这样浏览器就认识了 define、exports、module 这些东西。也就实现了模块化。
- browserify / webpack : 是一个预编译模块的方案,相比于上面 ,这个方案更加智能。没用过browserify,这里以webpack为例。首先,它是预编译的,不需要在浏览器中加载解释器。另外,你在本地直接写JS,不管是 AMD / CMD / ES6 风格的模块化,它都能认识,并且编译成浏览器认识的JS。这样就知道,Gulp是一个工具,而webpack等等是模块化方案。Gulp也可以配置seajs、requirejs甚至webpack的插件。
不知道这样够清楚了么?